.
О порядке применения трансформаций
Блок трансформируется по матрице преобразования, которая вычисляется из единичной матрицы применением свойств transform, transform-origin, translate, rotate и scale.
Они применяется в следующем порядке:
- Меняем центр трансформации блока согласно свойству
transform-origin. - Перемещаем на расстояния из свойства
translateпо всем осям. - Поворачиваем на углы из свойства
rotateпо всем осям. - Масштабируем на вычисленные значения
scaleпо всем осям. - Применяем каждую из функций свойства
transformпо списку слева направо.
Что это значит на практике?
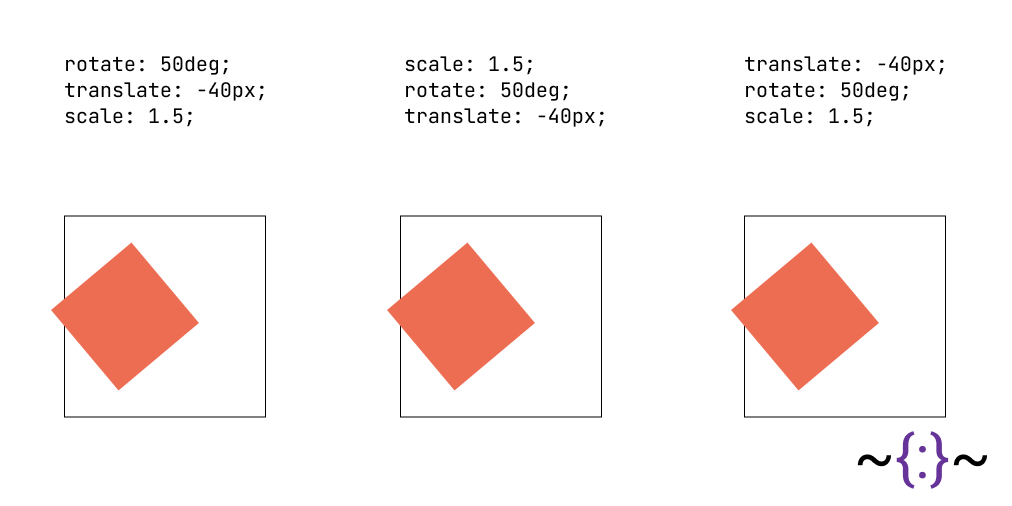
Используя индивидуальные свойства трансформаций невозможно контролировать порядок их применения.

Тогда как функции в свойстве transform применяются в таком порядке, в каком они указаны:

Так же из transform применяются ВСЕ функции, а индивидуальные свойства трансформации переопределяют друг друга как просто css-свойства.

Источники
- Спецификация css-transforms-2.