.
О переводчиках и псевдоэлементах.
Не стоит класть в свойство "content" важный текст. А лучше вообще никакой.
Помимо того, что он не озвучивается скрин-ридерами и в целом существует только для людей, которые могут его увидеть, он так же не может быть переведен автоматическими переводчиками, потому что буквально для них не существует (его не существует в DOM).
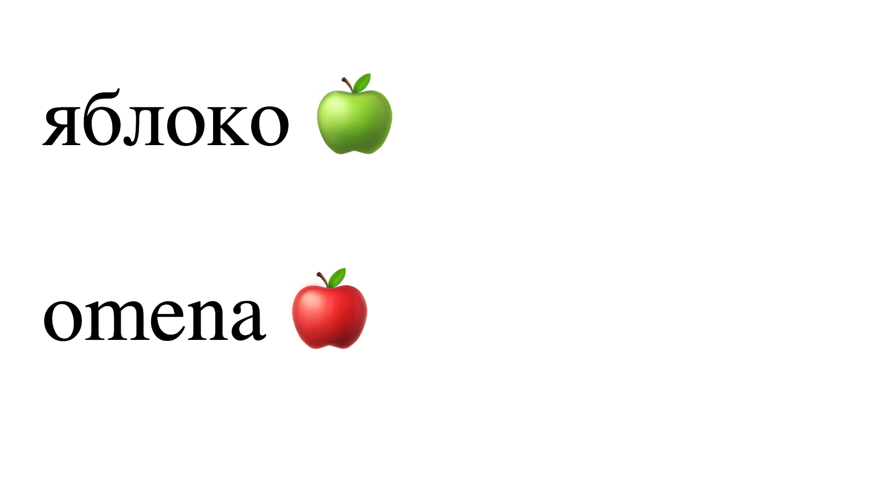
Приведу в пример демо. Страница на финском языке (указывается аттрибутом lang тега
html со значением fi), текст с зеленым эмоджи яблока написан внутри тега
p, текст с красным эмоджи написан в свойстве content.
<html lang="fi">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>omena 🍏</p>
<div></div>
<style>
div:after {
content: ' omena 🍎';
}
</style>
</body>
</html>Можете открыть это демо в отдельной вкладке и перевести. Переведется только первый текст.