.
О системах координат в CSS
Дисклеймер: статья не затрагивает применение новых систем координат в жизни и их влияние на вёрстку. Пример отступов и границ для арабского текста приведён, чтобы подчеркнуть актуальность проблемы.
Физическая
Самая интуитивная система: лево, право, верх, низ. Или стандартные направления осей X и Y, которые
используются, например, в свойстве background-position.
Отсюда появились свойства margin-left и margin-right, border-left и
border-right и другие, зависимые от физического отображения документа.
Почему это не идеально?
Потому что не все языки и культуры придерживаются написания текста слева на право, как русский или европейские языки.
Если у блока с английским текстом должны быть отступ и граница слева, то на самом деле они должны быть с той стороны, куда прижимается текст. То есть когда текст будет на арабским, отступ должен быть справа.
Сделать это можно с помощью специального псевдо-класса:
p:dir(ltr) {
padding-left: 1em;
border-left: 2px solid;
}
p:dir(rtl) {
padding-right: 1em;
border-right: 2px solid;
}
Или, так как поддержка этого псевдо-класса оставляет желать лучшего, можно использовать селектор по атрибуту:
p[dir=ltr] {
padding-left: 1em;
border-left: 2px solid;
}
p[dir=rtl] {
padding-right: 1em;
border-right: 2px solid;
}
Сделав это, можно понять, что для оформления контента (преимущественно текста) физические координаты не очень хорошо подходят. И попытаться создать новые.
Основные метрики
Чтобы описать режим письма в одном конкретном документе, нужно знать три параметра:
- Куда направлена строка.
- Куда будет переноситься строка, если в одну строку текст не влезет. Это направление совпадает с потоком блоков.
- Куда ориентированы буквы в строке. Например, если мы пишем вертикально иероглифами, латинские буквы стоит написать боком, или тоже вертикально? По одной, или место одно иероглифа может занять число 11, как самое короткое?
Исходя из этого, у нас есть три одномерных системы координат:
От потока документа
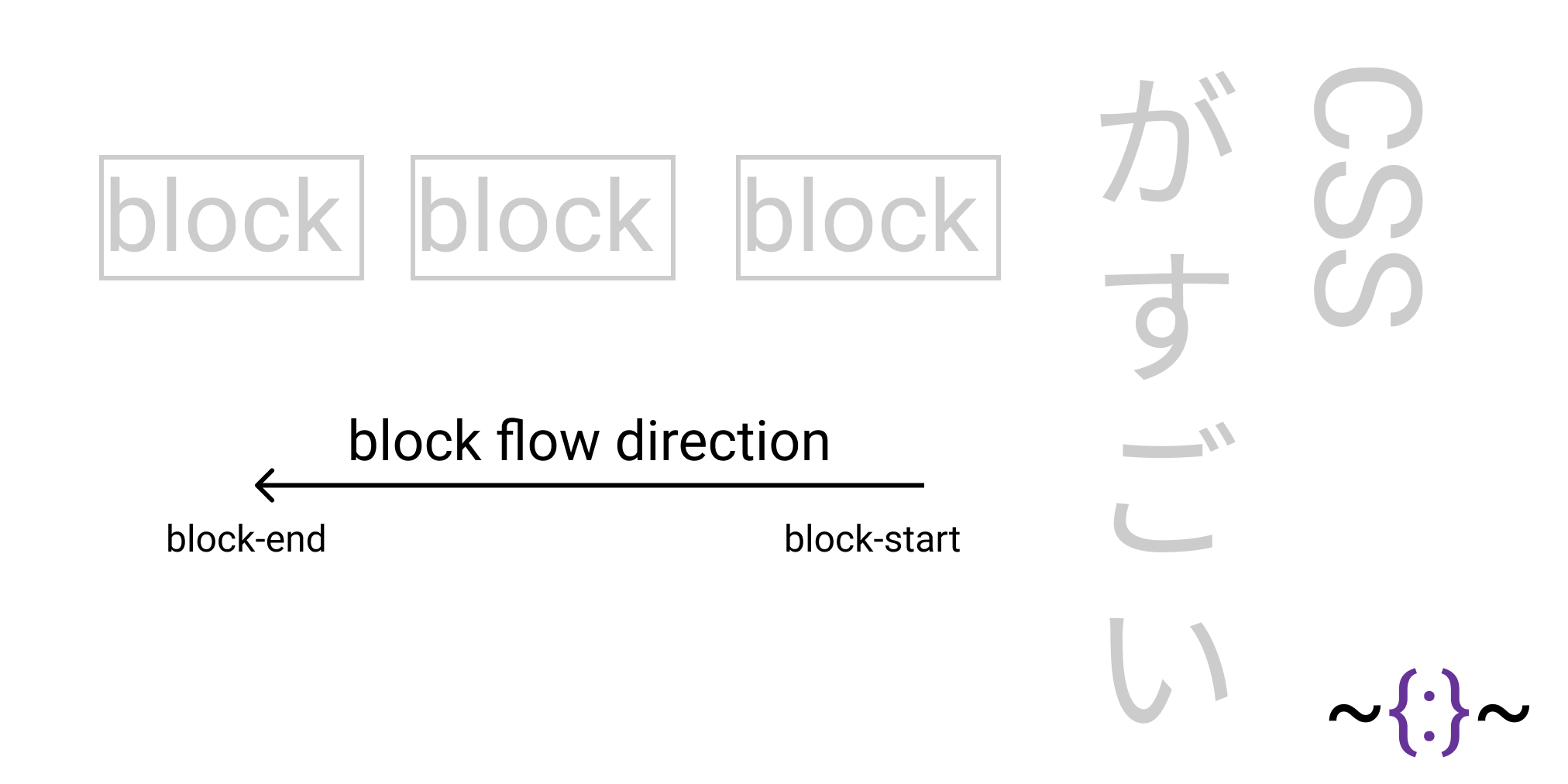
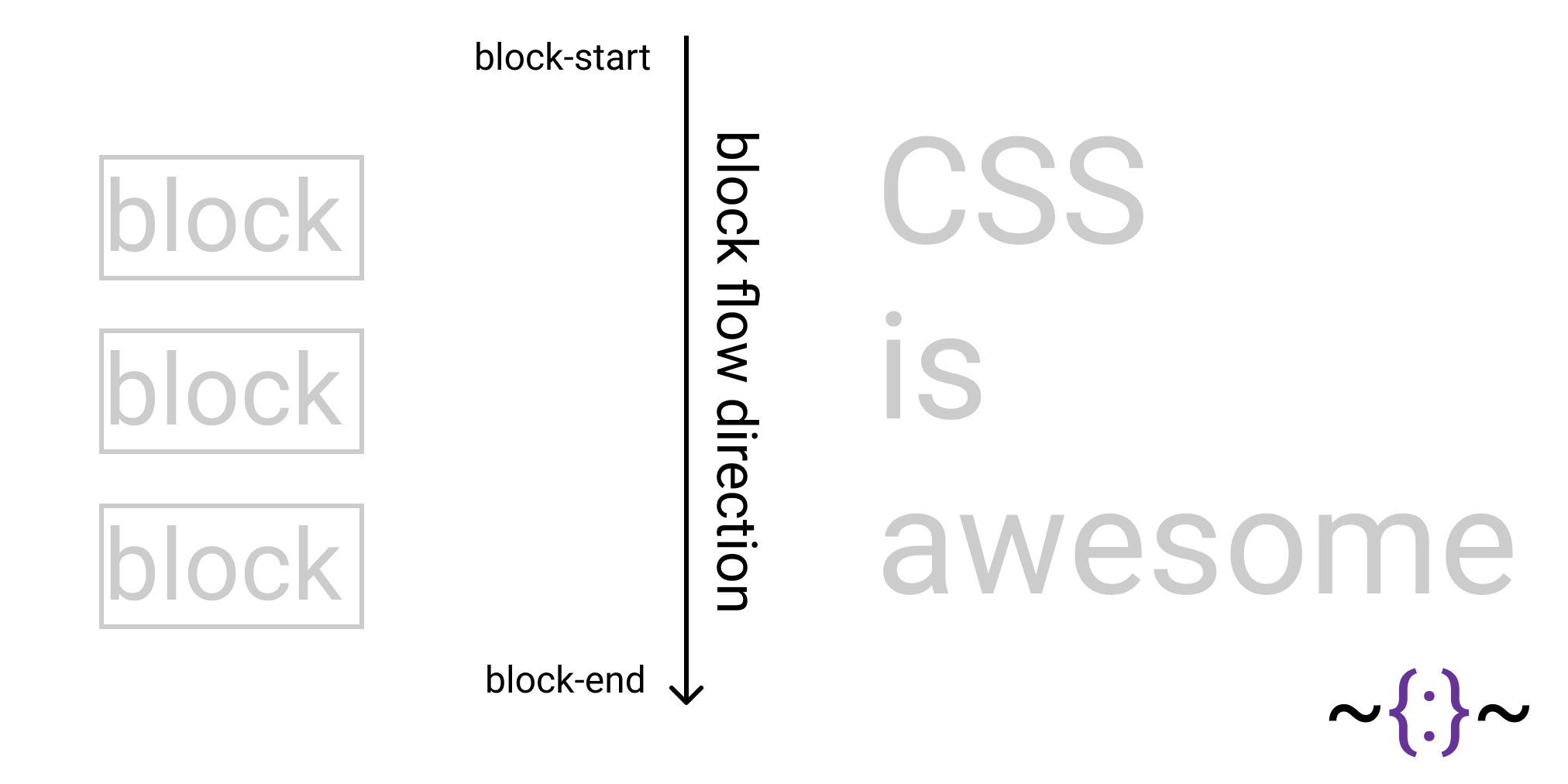
Где у блока "верх" и "низ". В языках с вертикальным написанием поток блоков будет не вертикальный, как у нас, а горизонтальный. То есть перпендикулярный направлению строки.
В этой системе за ось берется поток блоков (block flow). Направление оси совпадает с потоком.
Вводятся координаты:
- от начала этого фрагмента потока (или этого блока) block-start
- от конца этого фрагмента потока (или этого блока) block-end


От потока текста
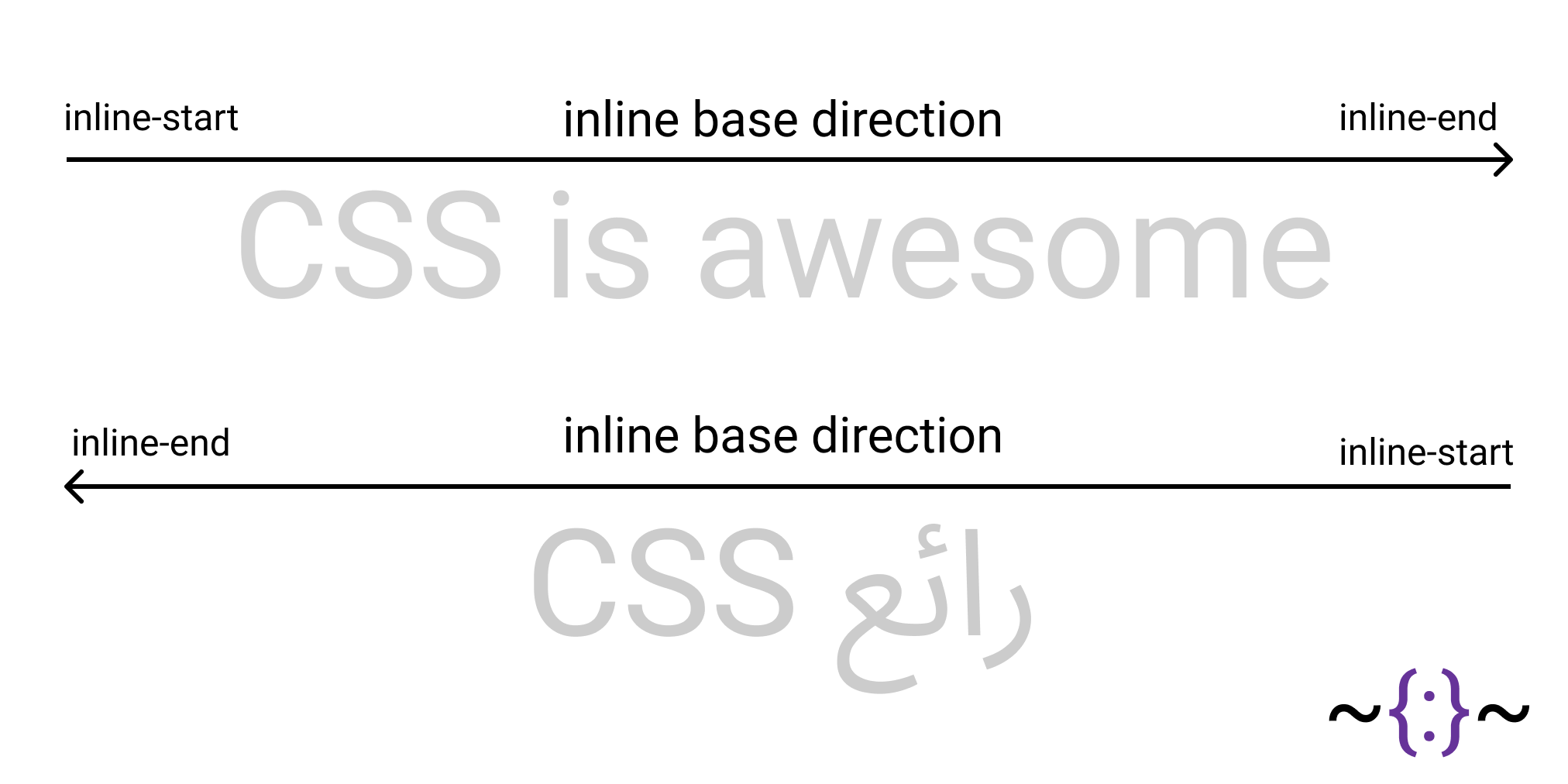
Где у строки начало и конец. В арабском, и других языках, которые пишутся справа налево, оно противоположное привычному нам.
В этой системе за ось берется направление написания строки.
Вводятся координаты:
- от начала этой строки inline-start
- от конца строки inline-end

От ориентации строки
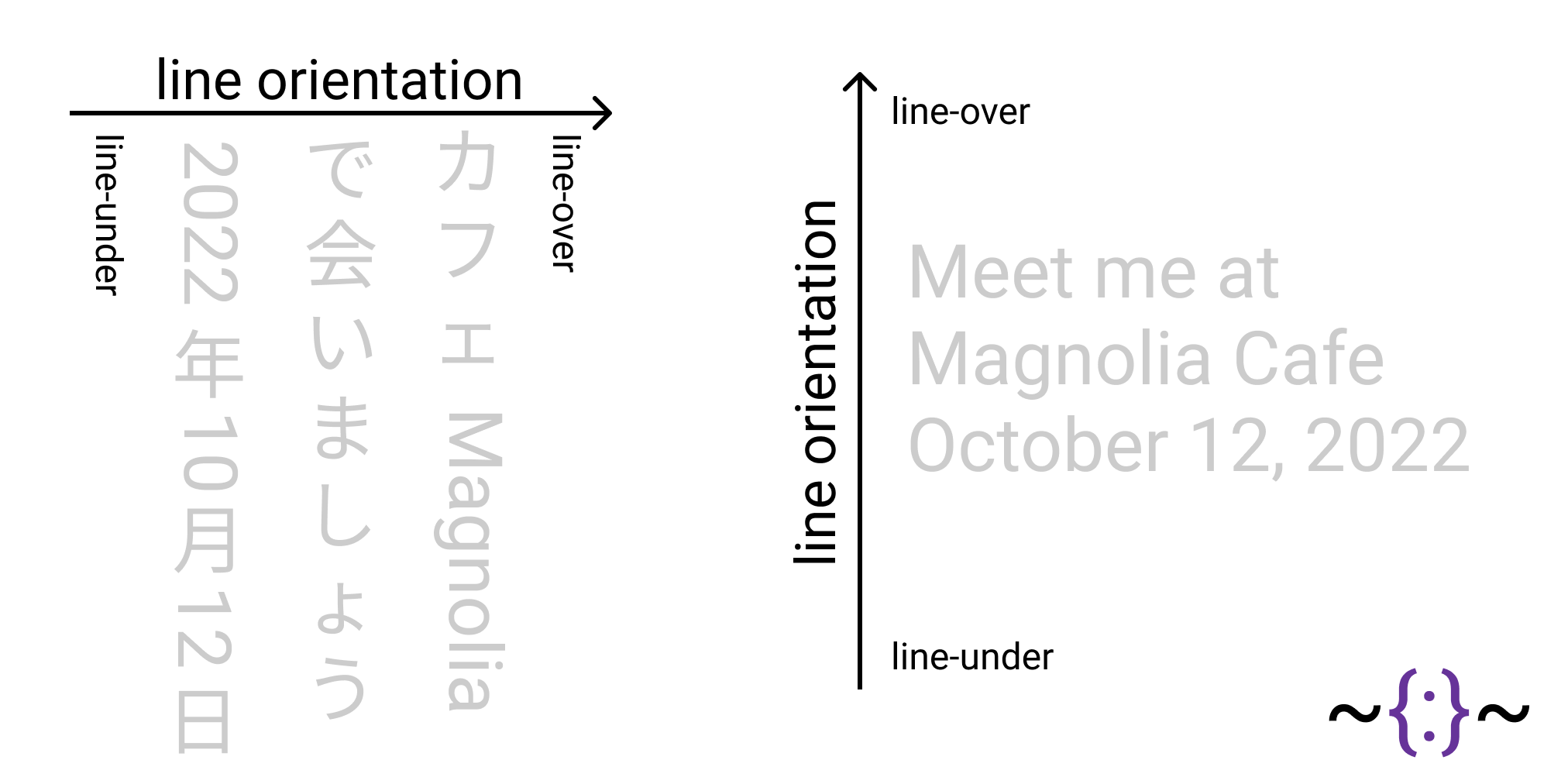
Где у строки верх и низ. Это влияет например на свойство text-decoration-style: underline. В
языках с вертикальным написанием подчеркивание будет сбоку.
Вводятся координаты:
- от верха строки line-over
- от низа строки line-under

Источники
- Черновик 4-ой версии спецификации writing modes.